👋 We're Knock. We're a devtools company building flexible notifications infrastructure that developers use to schedule, batch, and deliver notifications to in-app and out-of-app channels, without the need to write application code.
Onboarding engineers to a devtools company sounds like a no-brainer. After all, when developers are your customer, great engineering hires join the team with an inherent empathy for the customer and the tools they use everyday. But to build a truly great developer tool you need to go beyond the default empathy that new engineers have for developers at large. You need to use the tool itself, exactly as a customer would. That's the only way to understand it completely and to find ways to improve it.
We designed our onboarding experience with this principle in mind. Every new engineering hire builds an onboarding project that integrates Knock into a sample application, exactly as a new customer would. In this post we'll take a look at how we use this and other processes to ramp our new hires quickly onto our product, while helping them build a deep understanding of our codebase, our problem domain, and our customer in the process.
Our onboarding principles
- Learn the product by using the product. We want every new hire that joins our engineering team to understand the product inside and out. As we mentioned above, the only way you can truly understand a product is by using it—that's why we have every new employee implement Knock within an example app when they join the company.
- Find the rough edges in developer experience and smooth them out, relentlessly. We're a devtools company and we live and die by developer adoption. Smoothing the developer experience is therefore crucial to the success of our business, and we want every one of our team members to adopt that mindset.
- If it's broken, fix it. We want to empower everyone on the team to pick up issues and fix them proactively. Every new hire is encouraged to file tickets for the issues they find during onboarding and to ship fixes to those issues themselves.
- Leave it better for the next person. Our processes are constantly evolving as we try to make Knock better every single day. That only happens when the most recent member of our team has an opportunity to leave feedback and help us iterate the process for the next new hire.
- Ship product and deliver customer value. We prioritize shipping customer value in a new hire's first week. We're an early-stage company and shipping is our heartbeat. If we're not shipping and learning from our customers, we're not moving toward product-market fit.
Our onboarding process
With our principles framed, let's take a look at our onboarding process and what goes into it. Here's what a new engineer at Knock completes in their first two weeks at Knock.
Welcome document
With every new hire we put together a welcome document that serves as the go-to resource for their onboarding process, as well as setting the context for their time at Knock. We send this document to them before their first day (typically on the Friday before they start) so they know what to expect on their first day with us.

The welcome document covers:
- An overview of what to expect when they're joining. We set expectations about the current stage of the company and the pace and autonomy that come with it
- An overview of their first day at Knock and its schedule of events
- A checklist of HR-related tasks they need to perform
- A checklist of all the software they'll be using (to confirm they've been provisioned with access as part of pre-onboarding)
Documenting the experience
We expect every new hire going through our onboarding to produce a feedback document of any rough edges they experience along the way, as well as any feedback they have in general as part of the process. At the end of their second week of onboarding we review their onboarding feedback and make any necessary changes to the process as a result. Typically this involves making sure certain documents are up-to-date, as well as fixing any bugs found within our bootstrap and setup scripts (more on those below).
Read the wiki
We're obsessive about internal documentation at Knock. We've seen in our past roles how great internal documentation can keep an organization moving fast, even as it scales.
Here are a few highlights of our company wiki that we point new hires to when they join the company:
- The north star: purpose, mission, strategy. An overview of what we're building, why, and how we're approaching tackling our market. At Knock our purpose is to help software communicate with its users, and everything we do works back from that purpose.
- How we work. A detailed look into our processes of how we work, including principles, cycle ceremonies, the tools we use, and how we build product. You can read a small slice of this in our blog post on how we work.
- Engineering onboarding. An architecture overview, an overview of our repositories and applications, key repositories to get running, and tasks to perform during your onboarding.
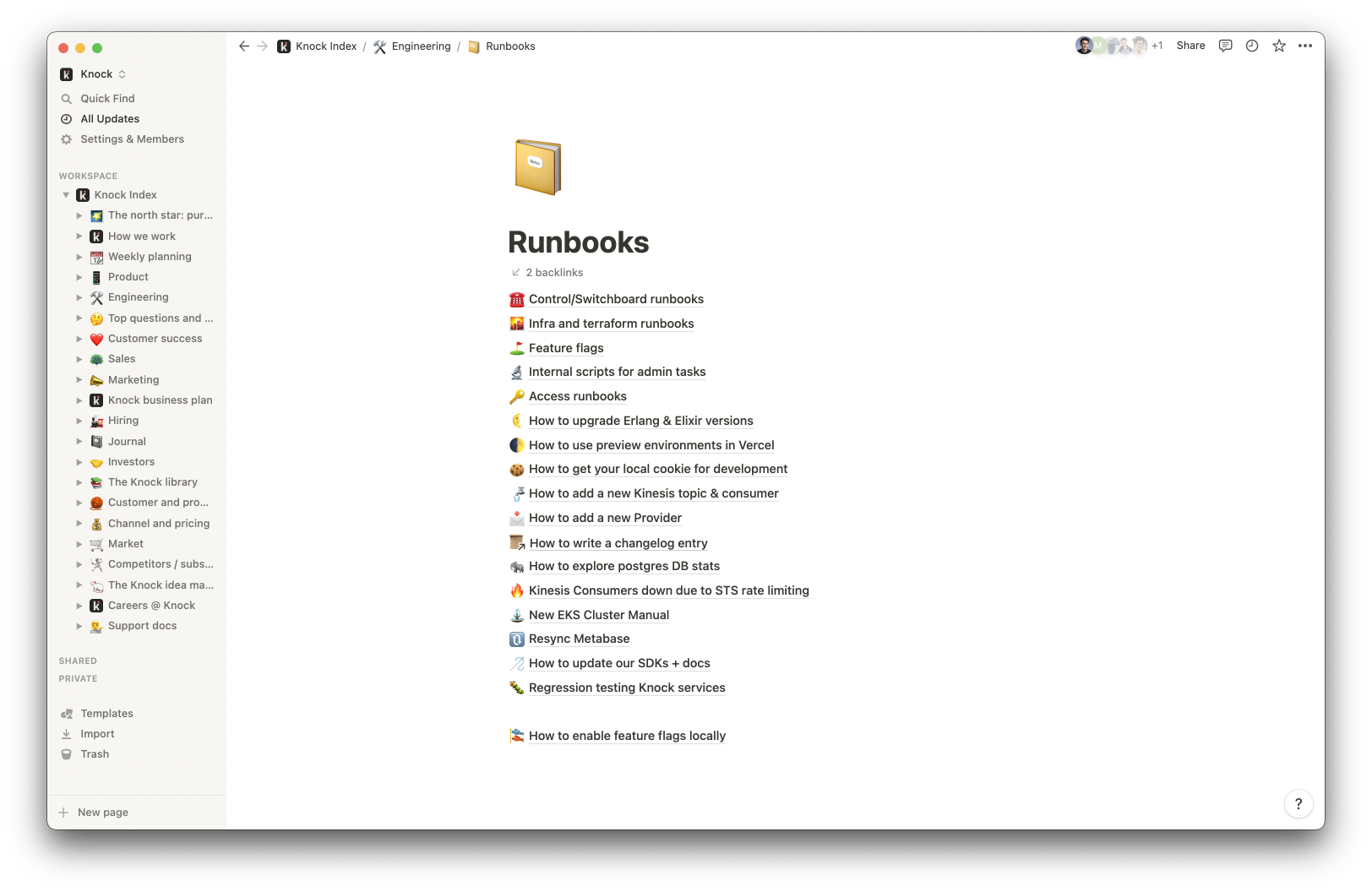
- Runbooks. Our runbooks provide step-by-step instructions for how to perform common tasks. They're mostly constrained to engineering-related tasks like how to set up a feature flag, how to write a changelog entry, how to set environment variables etc. Our runbooks have provided an invaluable base of knowledge for our team to reference, and we reference them constantly when new hires start to ask questions in Slack. When we find a new repeatable process that doesn't yet have a runbook, we write one.

Of course, documentation alone doesn't preclude other forms of knowledge sharing within an organization. Documentation can get stale, and it's important we encourage collaboration and knowledge sharing in other ways. Still, we've found the time we've invested in our documentation to be well worth it. As a new hire recently said:
"So often when I ask a question about how to do something, the answer is “there’s a runbook for that”. Love it!"
Machine setup
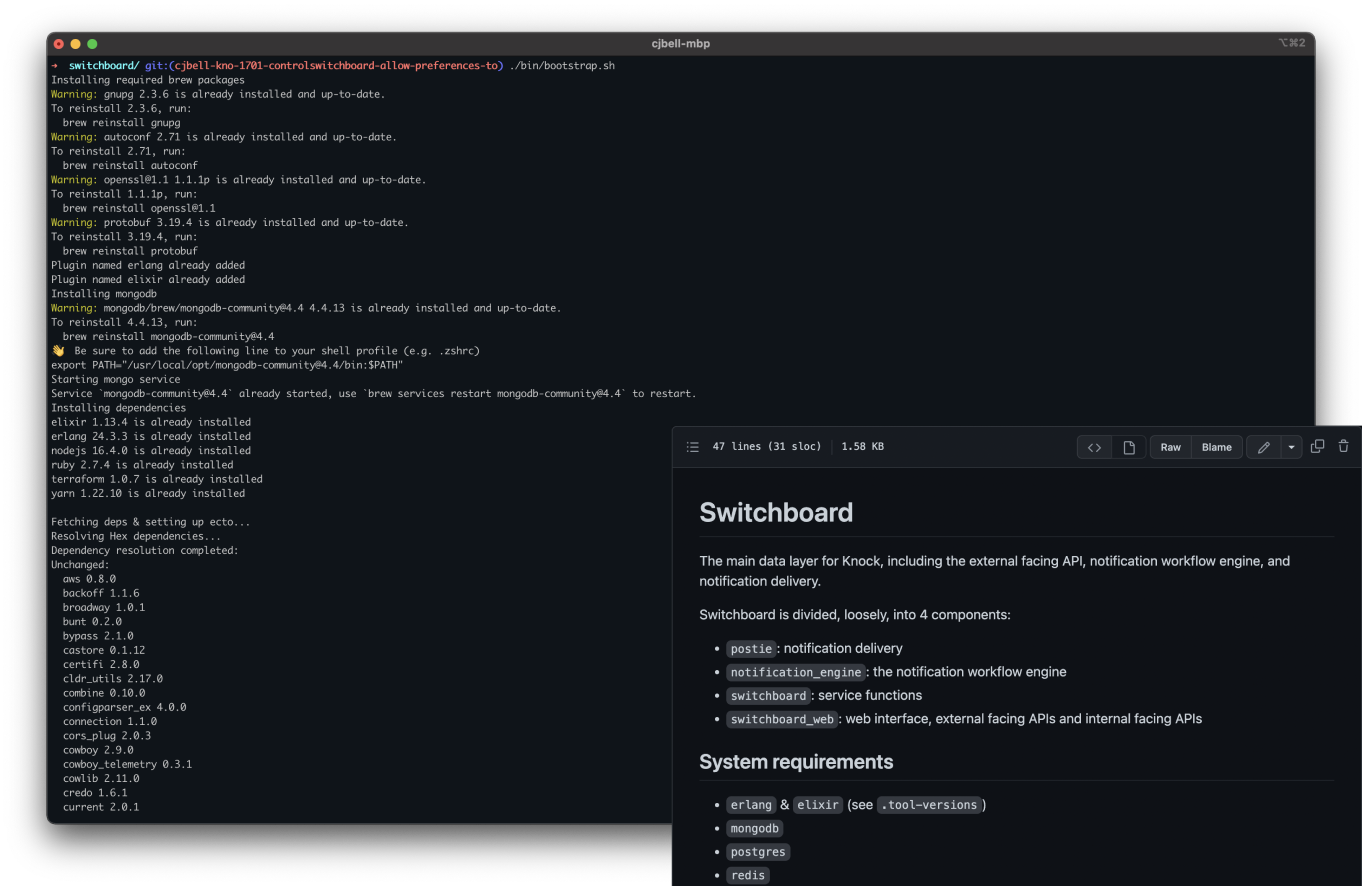
We still opt for local-first development at Knock. To help our new engineers get up-to-speed as quickly as possible, each code repository at Knock has a comprehensive README.md along with a bin/bootstrap.sh script that installs all necessary dependencies and provisions the given application for local development.
Our goal here is to go from zero to running tests in under an hour, max. There is, of course, the individual engineer's machine setup to perform as well. We're all passionate about our tools, and we know everyone has a different set of preferences there, so we try not to be too prescriptive in any tools we include.

A long time ago (2012!), Zach Holman (an early investor in Knock) described this process in his talk titled "Ruby Patterns from Github's Codebase". Fast forward 10 years, even with the advent of docker and remote development environments, lots of this still rings true. Also, long live dotfiles.
Onboarding project
Once their machine is setup we get the engineer working on an onboarding project, with the aim to teach them the basics of Knock and build empathy for our customers integrating Knock into their own applications.
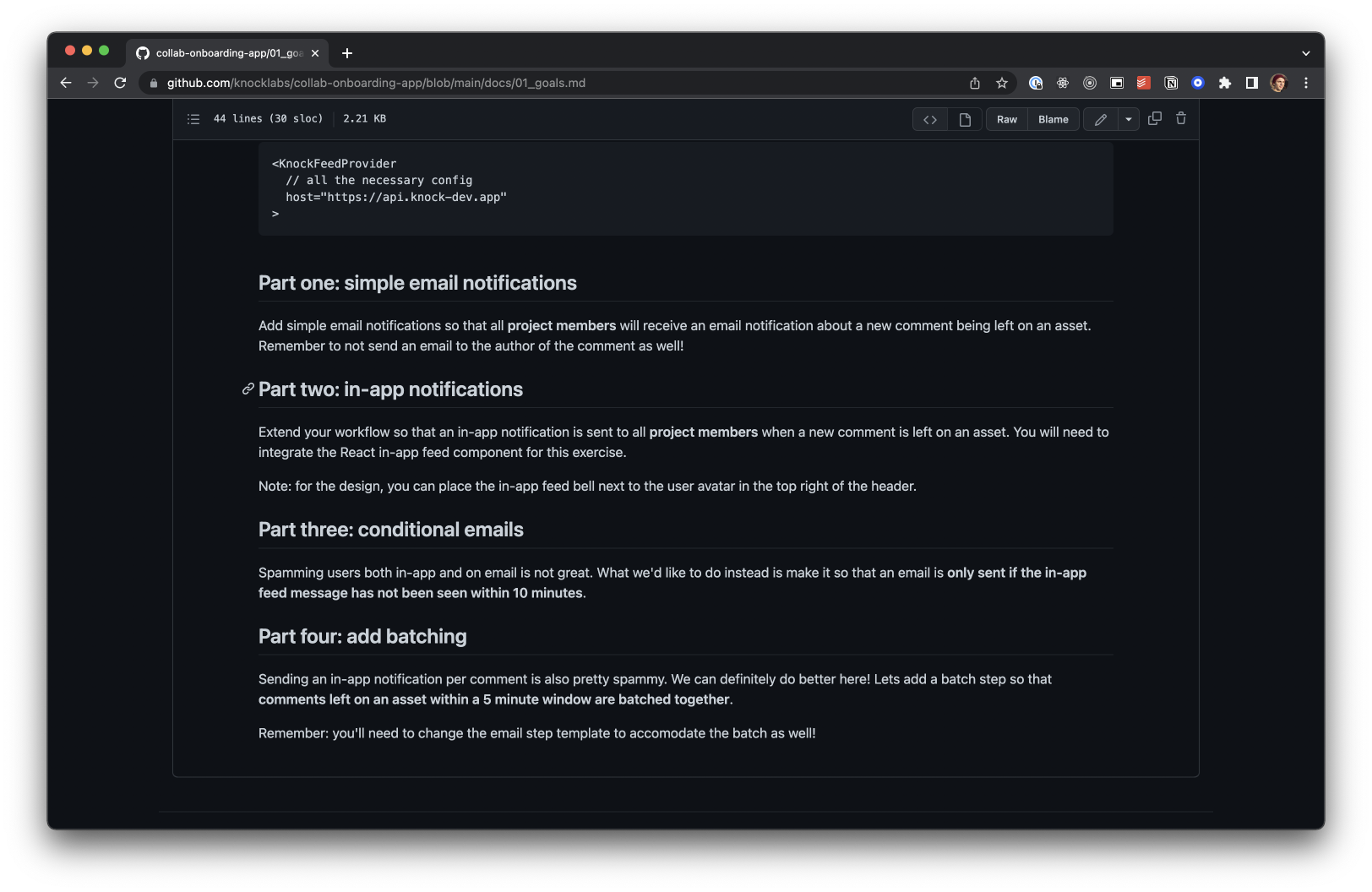
Our onboarding project involves integrating Knock into an example collaboration app, written using Elixir on the backend and React on the frontend (our stack).
We keep instructions to a minimum, new hires just get our documentation and a new Knock account to get things up-and-running. We also ask the new hire to record a friction log of all of the rough edges they experience as they're getting things setup. One of the best parts of this process is the friction log that's produced usually involves some low hanging tasks that we have the engineers fix themselves, reinforcing our value of "If it's broken, fix it".
The onboarding project covers the basics of implementing Knock, as well as a few more advanced concepts to get hires acquainted with the different parts of the Knock model. It also includes a few different customer-facing use-cases, although this isn't comprehensive in the interest of time.

You can see an example of a riff on our onboarding project with our example collaboration application that we open sourced. It's largely based on the same concepts, albeit with Knock already implemented.
Introduction to the codebase: small tickets
We typically pick 1 - 3 small (1 - 2 "point") tickets for the new hire to pick up during their first week. We regularly go through our Linear board and add a #good-first-issue tag to our tickets that could be good for a new hire to pick up. We'll also hand pick a few other tickets, especially those flagged by the new hire as a result of going through the onboarding project.
We'll generally pair on these first few tickets to help give a lay-of-the-land, or spell out more of the implementation in the ticket details itself. The goal of these first tickets is to learn our process, first-and-foremost. That means going from writing the ticket to releasing code to our customers in production to publishing a changelog (when necessary).
The goal is always for a new hire to ship customer value in their first week at Knock. It sets a precedent for how we work and what to expect from life at Knock in general. Plus, there's no better feeling than getting fixes into customer hands (especially when they notice and comment about it 😍).

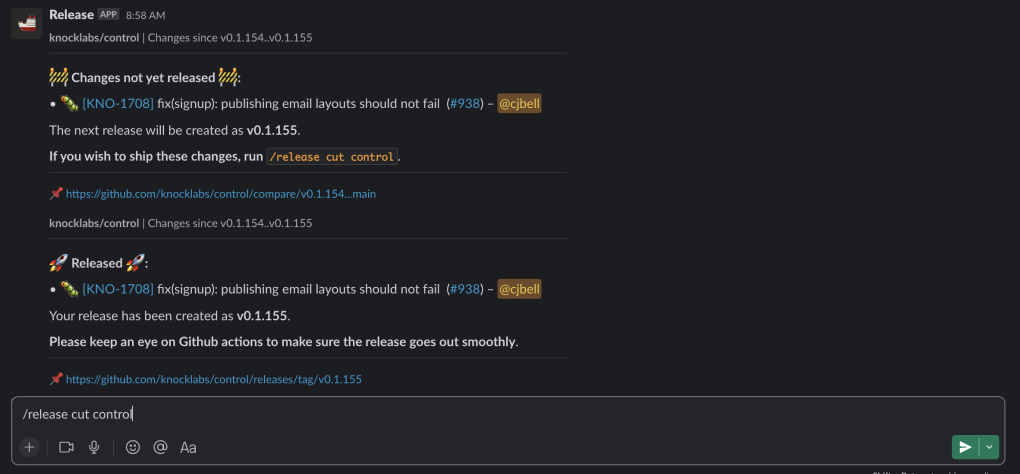
One of our key principles as an engineering team is that releases should not be a ceremony and we've built some nifty tooling to make it as easy as running a single, manual command in Slack to get code out. That process coupled with heavily leaning into feature flagging with LaunchDarkly means we can confidently deploy to production multiple times a day. Doing this as early as possible in the new hire's journey with us helps reinforce that principle, as well as helping to reset any expectations or hesitance they may have from past roles where shipping code is a drawn-out, bureaucratic process.
First project
We always have a first project lined up that the engineer starts in their second week with Knock. The goal here is to get them into a larger piece of customer-facing work as quickly as possible. We don't have particularly hard and fast rules for what we pick as first projects, but generally they:
- Allow the engineer to work across the stack building a feature (frontend and backend, or even including infrastructure definitions via Terraform)
- Are already well scoped, with a solution defined and tickets ready
- Are medium in size (2 weeks or less)
- Are focused on an area that we expect them to be working on in subsequent projects to lay a foundation of knowledge
The first project here is a great opportunity for the new hire to get into the codebase and go through our full project process: having kick-off sessions, writing docs where necessary, and writing a changelog once it ships.
Wrapping up
As with any advice of how one company operates, the usual caveats apply: this process works for us now, but may change in the future as we scale and ramp up the number of engineers on our team.
Additionally it's worth noting that while this process has helped us onboard our engineers, it's not a one-time fix for customer empathy and a strong understanding of our problem and domain. For that we look to:
- Dog food our own product so that we have more exposure to "using it in anger"
- Surface customer feedback frequently and loudly in Slack and team meetings
- Have our engineers close to our customers, whether that be in sales, customer support, or in research sessions
- Allow strong autonomy and ownership over features, with healthy input from the founders and our customers, to promote an understanding of the problem domain and form their own opinions of the solutions required
If you have any suggestions for how we can improve upon any of these processes, or if there's anything here you think we should be doing we'd love to hear from you. You can notify us on Twitter ✌️.