
Today we’re announcing the first major update to our workflow canvas since we first launched Knock in beta two years ago. 😁
With this release we’ve rebuilt the Knock workflow builder from the ground up to support:
- If-else and multi-branch workflows. Use our branch function to create if-else and multi-path messaging workflows.
- An improved user experience. It’s now easier to drag-and-drop steps into the canvas and reorder steps. We’ve also shipped pan-and-zoom controls for moving around the canvas.
- Even better workflow debugging. With our new branch step, we’ve updated our debugger so you can easily see which branch executed in a given workflow.
Read on to learn more about the new and improved Knock workflow builder.
tl;dr:The new Knock workflow builder is now available to use for all customers. You can get started by signing up for a Knock account or by reading our documentation.
Build if-else conditional branches into your workflows
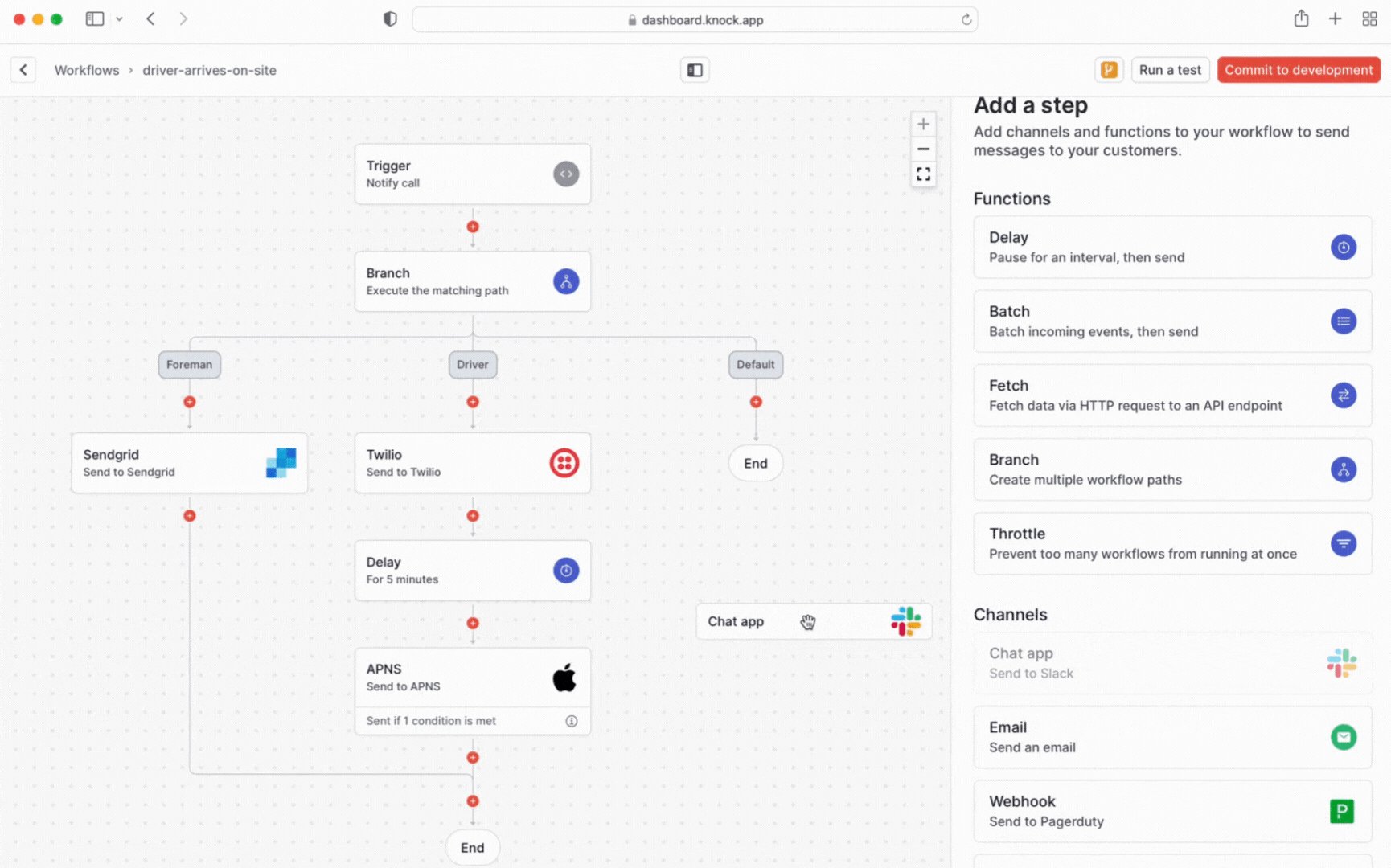
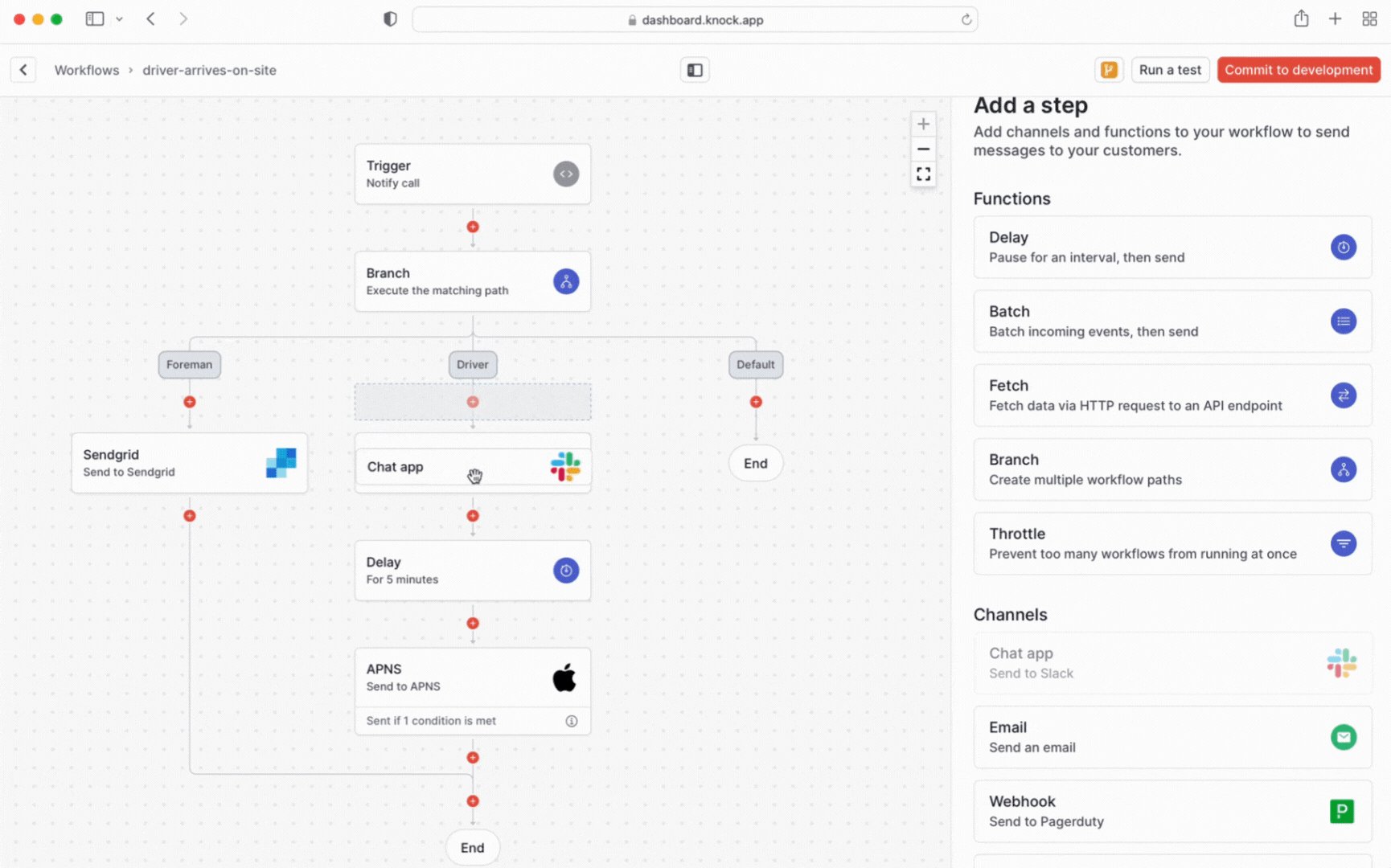
With our new branch function you can send a recipient down different workflow paths depending on the evaluation of if-then conditional logic.
In the example you below, you can see a workflow where we’re triggering different workflow functionality depending on the value of recipient.role.

The branch function uses our powerful conditions builder along with the full scope of Knock workflow variables (such as workflow trigger data, custom user properties, fetch step data, global constants) to power any messaging use case you can imagine.
Move around the Knock canvas with ease
With the introduction of our branch step, we’ve also introduced new controls for working with Knock workflows and navigating around the workflow canvas.
You’ll notice a new drag-and-drop UX for bringing new steps into the canvas. This makes it easy to specify where a new step should go when you’re working with multi-branch workflows.

We’ve also added pan and zoom tools so you can easily navigate around the canvas when you’re working with larger workflows. And of course we’ve added keyboard shortcut support so these are only ever a keystroke away.

Granular debugging for multi-branch workflows
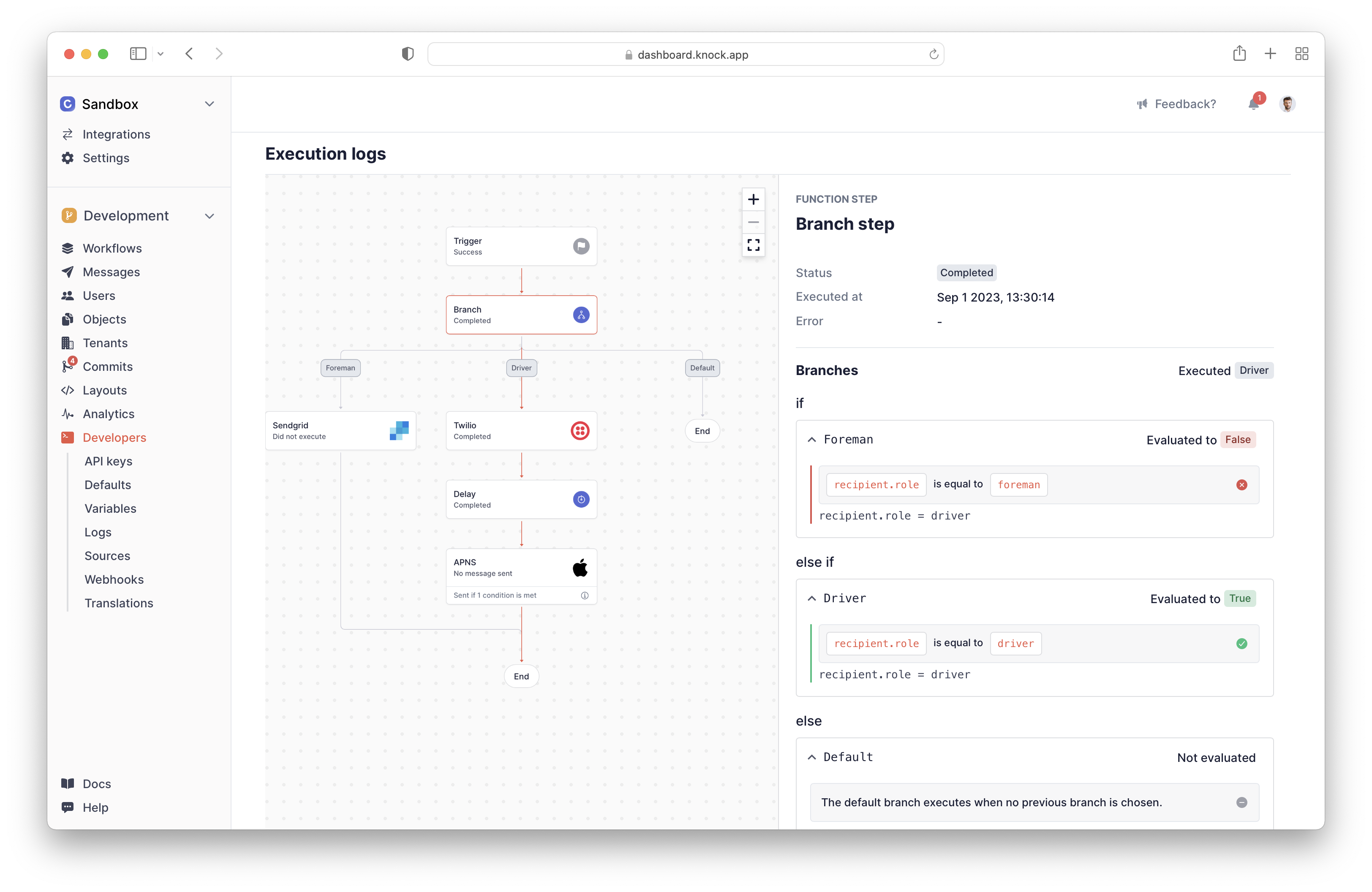
We’ve also updated our workflow debugger to give you clear visibility into how branch functions execute at runtime.
When a workflow with a branch function executes, the Knock debugger shows you which workflow branch executed, as well as the expression evaluation for each of the branches and why they evaluated to true or false.

Additional workflow updates
In case you’ve missed our recent changelogs, there are a ton of other additions to our workflow builder that you’ll see if you haven’t been in Knock in a while. These include…
- Throttle function. With our throttle function, you can limit the number of times a workflow is executed for a recipient within a given window of time, making it trivial to build sophisticated notification alerting workflows that don't spam your users.
- An overhaul to our event trigger UX. We’ve introduced a new trigger configuration UX that makes it easy to configure event-triggered notifications from within the Knock workflow builder.
- Improved conditions debugging. With our new conditions debugger, you can get a clear picture of all of the conditions we evaluated when executing your workflow, including exactly what the variables you're referencing in the conditions evaluated to.
And more updates you can learn about in our changelog.
Get started
The new Knock workflow builder is now available for all Knock customers across all plans. If you’re not a Knock customer today, you can signup for free today or get in touch to learn more.
What else would you like to see in the Knock workflow builder? If you have any feedback or requests, let us know!