👋 We’re Knock. We run flexible notifications infrastructure that developers use to schedule, batch, and deliver notifications to in-app and out-of-app channels, without the need to write custom application code.
In this guide we're going deep on in-app notifications and how Knock can help you power them. We'll take a look at different types of in-app notifications, as well as why you'd want to add them to your product in the first place.
You're familiar with out-of-app notifications such as email, SMS, and push. In-app notifications provide another channel for your users to act on notifications, without needing to switch applications or in some cases receive out-of-app notifications at all. When done right, in-app notifications help your users avoid cross-channel notification overload and help your product drive long-term retention.
Why in-app notifications
Here are a few common reasons why it's valuable to add in-app notifications to your product:
- Provide a single place to view missed out-of-app notifications. An in-app notification feed or inbox gives your customers a single place to view the notifications that they might have missed, or need to take action on. In contrast, out-of-app notifications can be stale (already actioned), and there may be multiple messages to view to understand what notifications are outstanding.
- Notify your customers in real-time when they're in your product. You can reduce the amount of context switching your customers have to do by sending notifications directly into your application, driving higher response times and response rates for the actions users need to take to unblock work in your product.
- Stop sending redundant cross-channel notifications. In a holistic notification system, you often want to deliver an in-app notification prior to delivering across out-of-app channels such as email and push. By doing so, you can actually reduce the total number of notifications your customers receive by intelligently routing to out-of-app channels only when a given in-app notification hasn't already been seen.
Different types of in-app notifications
Broadly speaking there are three types of in-app notifications today: inboxes, feeds, and toasts. Let's take a look at each and understand when we might use each type of in-app experience and why.
Inboxes
A notification inbox acts as a central hub for the notifications a user has received. It allows users to see new and historical notifications and take action on them. An inbox experience typically keeps track of the read and seen states of notifications, shows a badge count of the total number of notifications left to action, and allows actioned notifications to be archived or removed from the inbox.
An inbox is typically a full-page experience that lets users filter and refine the notifications displayed, letting the user use the inbox as a task list of notifications to be actioned. It might also have some more advanced filtering controls to help drill down to particular types of notifications on a given resource or resource type.

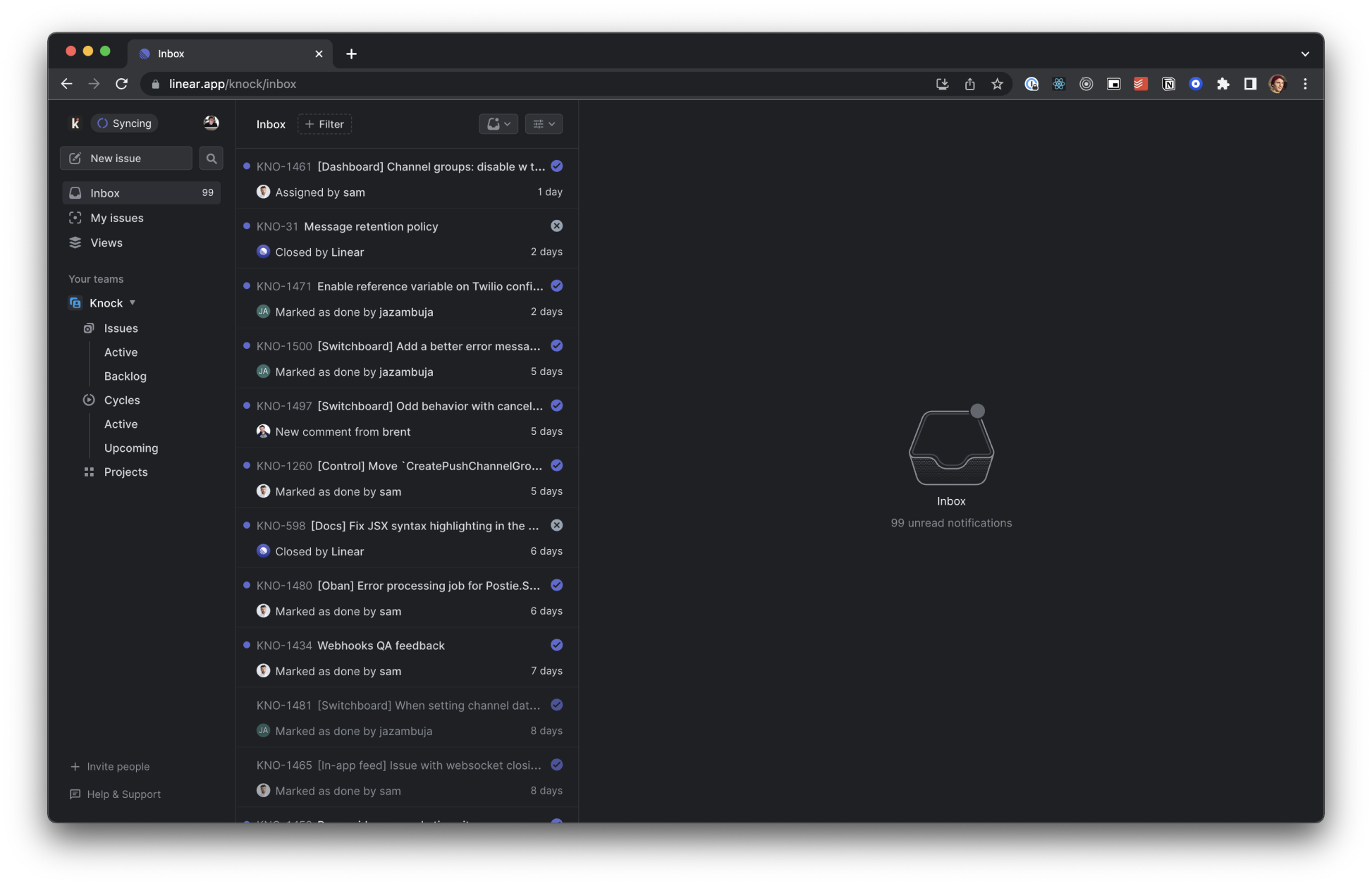
Linear provides a best-in-class example of a notifications inbox, where it's easy to take immediate action on a notification.
Inboxes are best used in products with a strong collaboration or workflow focus, where there are a large number of notifications that users need to action. GitHub and Linear are good examples where an inbox helps deal with notification overload and helps users filter for notifications on particular resources.
Feeds
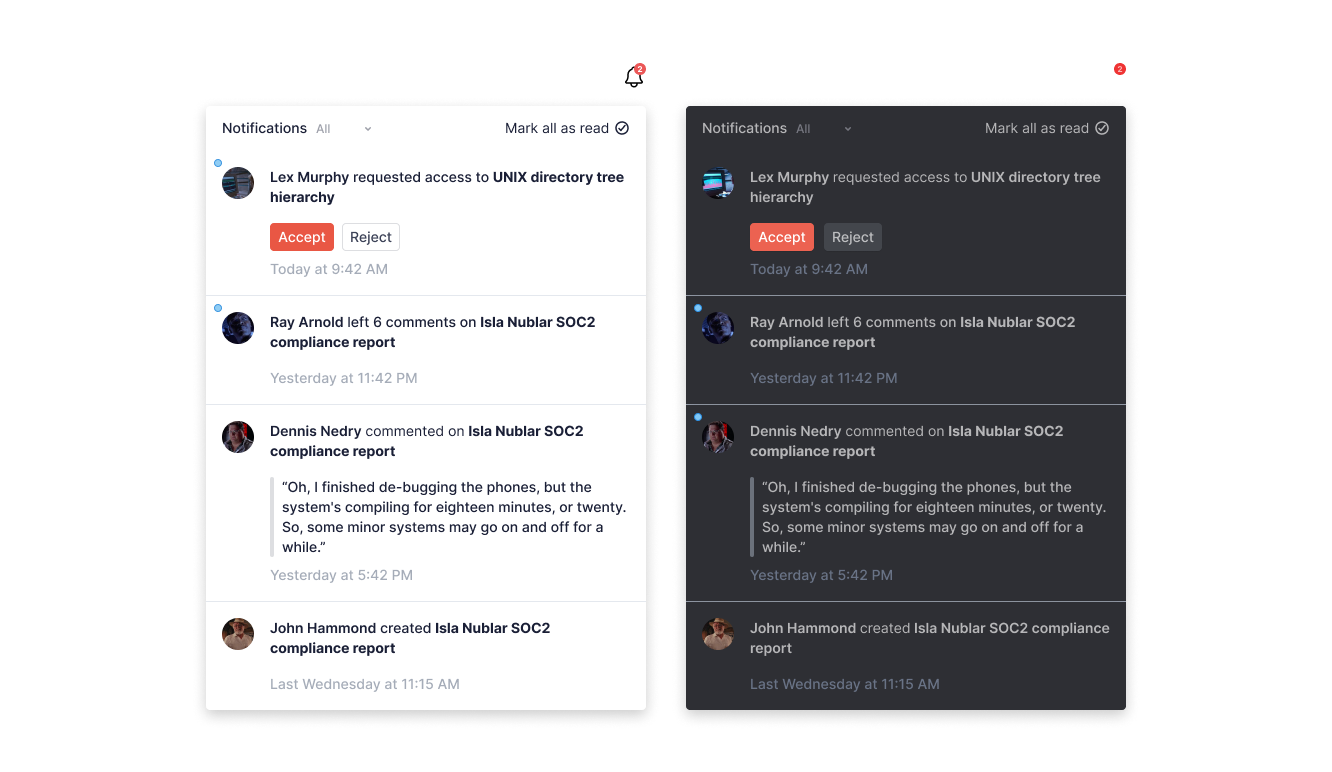
A notification feed is a variant of a notification inbox, displaying a list of notifications in reverse chronological order. You might see a notification feed coupled with a bell icon showing a badge count of the number of unread notifications. Clicking that icon may open a popover component showing the list of notifications, along with a set of actions that can be taken on those notifications (mark as read, archive etc).
While a notification inbox may contain also contain feed of notifications, the feed usually has less functionality than an inbox (omitting more advanced filters and contextual actions), and is contained in a popover or panel instead of being a dedicated page because of this.

A notification feed is best used in products where an inbox is likely overkill for the notifications use case. There may be a number of notifications that a user needs to see and potentially action but having a full-page experience is unnecessary. A good example of a feed in action is Notion, where the notification feed helps guide to updates and comments left on documents, without needing a full-page experience to manage those notifications.
Toasts
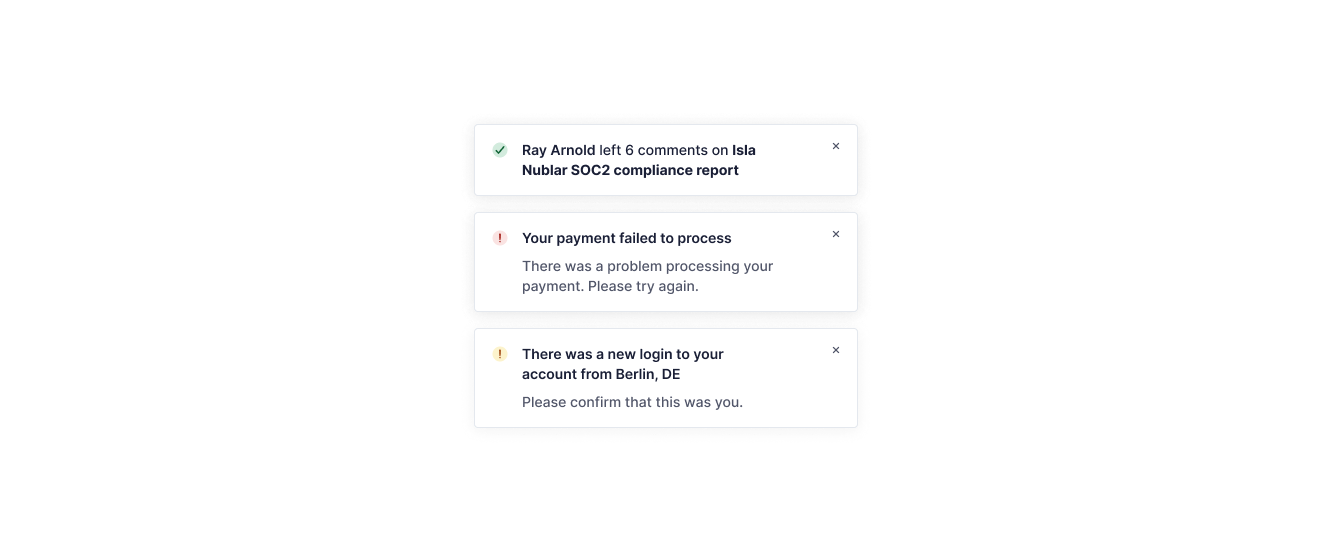
A notification toast is used to show real-time notifications coming into the product via a transitory piece of UI known as a "toast" for how it pops up on the screen before disappearing.

An example of in-app notification toasts from the Knock Design System
Toasts are best used for showing transient notifications alongside a feed or an inbox. You might want to use toasts to highlight important, time-sensitive notifications to draw your users' attention to while they're actively using your product. Take care to use toasts sparingly as they can become a distracting UI pattern when overused.
Implementing an in-app notifications system
To build in-app notifications into your own product, you'll need to build two major components: the front-end UI to let users interact with their notifications, and the backend system that drives the notifications and sends real-time updates to the front-end.
On the front-end, you'll need to build the appropriate UI experience. Choosing a framework for doing so is beyond the scope of this article, but you might want to look at pre-built UI solutions like Tailwind or a library like react-toastify. We also have a ready-to-use Figma design kit for in-app notification feeds that can be a helpful starting point for your team.
On the back-end, you're going to need to build a service that can keep track of notifications per-user, and update the read, seen, and archived status of each notification. If you want to do any intelligent notifications routing then you'll also need to build a routing engine and likely a preference management system to help your users opt-out of specific notification types. You'll need to setup some real-time infrastructure internally using something like Phoenix Channels in Elixir, ActionCable in Rails, or socket.io in node.js. Or you could outsource it to a infrastructure-as-a-service-provider such as Pusher or Pubnub.
You'll also want to consider the scalability and reliability of this system as it becomes a critical part of your product and infrastructure. Scaling any notification system across a growing customer base can be a challenge in its own right as the system typically has a high volume of writes in comparison to the rest of your service. Building the observability to understand the performance and reliability of the system is a must to quickly diagnose any potential customer-facing issues.
Using Knock to power in-app notifications
If you'd rather not take on the burden of building and maintaining an in-app notifications system in your product, you should try Knock. We have a ready-to-go in-app channel, and a fully featured set of components so you can have have a real-time inbox, a notification feed, or toasts working in under an hour. There's no infrastructure to setup, and no APIs or UI to build.
Aside from powering in-app notifications, you can use Knock to orchestrate notifications across multiple out-of-app or in-app channels, manage user preferences, and keep your notification templates in a single place that's visible to your whole team. The service is designed for reliability and scale, and there's a complete suite of observability tools built-in so you can easily understand the status of the system and diagnose any issues.
If you want to try out Knock to power your in-app notifications (and much more!), you can sign up for free here. We have a generous free tier you can use to get started.